Tài Liệu Wordpress
Hướng dẫn tích hợp Facebook chat vào website
Càng ngày Facebook càng phổ biến trong cuộc sống ngày nay.
Facebook không chỉ là nơi giải trí, tìm kiếm thông tin, bán hàng…
Nó còn cung cấp tính năng Live Chat qua Facebook messenger rất tiện lợi.
Bạn hoàn toàn có thể tích hợp Facebook chat vào website một cách dễ dàng.
Ai mà chẳng có Facebook đúng không nào?
Sau đây mình sẽ hướng dẫn cài đặt Facebok chat vào website.
Lý do sử dụng Facebook Messenger
giao diện của facebook chat
Nếu bạn còn đang băn khoăn tại sao nên sử dụng Facebook chat.
Trong khi ngoài kia có rất nhiều công cụ live chat miễn phí khác như:
- Subiz, vChat, Tawk.to…
Dưới đây là một số ưu điểm của Facebook messenger
- Bạn có thể tương tác với khách hàng bất cứ lúc nào, kể cả họ không để lại email hay số điện thoại.
- Nắm được ngay các thông tin cơ bản của khách hàng: giới tính, sở thích, lĩnh vực hoạt động, tầm tuổi, nơi ở…
- Phân chia, quản lý khách hàng theo tag.
- Cho phép note lại thông tin quan trọng trong khung chat.
- Dễ dàng phân chia lọc tin nhắn ( chính, chưa đọc, theo dõi, xong, spam)
- Gửi thông báo, khuyến mại, sản phẩm tự động.
- Phân chia quản lý được nhiều admin.
- Cho phép tạo cuộc hẹn
- Lưu được những câu trả lời thường xuyên ( trả lời sẵn)
- Dễ dàng cài đặt
Hỗ trợ Bot tự động
Chính vì những lý do trên mà mình đã quyết định chuyển sang sử dụng Facebook chat
Vì có số lượng người sử dụng lớn thứ 7 thế giới (58 triệu người).
Ngoài ra, Facebook messenger được tích hợp sẵn Bot Support – hỗ trợ trao đổi với khách hàng tự động theo cách mà bạn muốn.
Tính năng này sẽ giúp bạn giảm thiểu công việc hàng ngày xuống rất nhiều lần nếu được tối ưu đúng cách.
Bạn có thể tham khảo Chat Fuel (miễn phí) để tạo ra con Bot của chính mình nhé.
Hạn chế của Facebook chat
Tuy nhiên, có một số điểm hạn chế mà bạn nên nắm được trước khi quyết định chuyển đổi:
- Khách hàng bắt buộc phải có tài khoản Facebook.
- Quản lý khách hàng còn ít tính năng, chưa thực sự chuyên nghiệp.
- Hơi khó khăn trong việc tìm kiếm lại thông tin.
Hướng dẫn cài đặt Facebook Chat vào website
1. Tạo Facebook Fan Page
Truy cập đường dẫn này để tạo Facebook Page cho website hoặc doanh nghiệp của bạn.
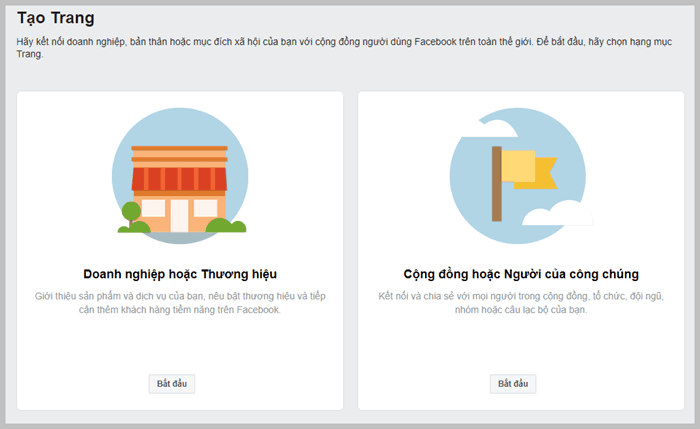
Ở đây có 2 lựa chọn:
- Doanh nghiệp hoặc Thương hiệu
- Cộng đồng hoặc Người của công chúng
Hãy chọn loại hình phù hợp với mình ( Ví dụ mình sẽ chọn “Doanh nghiệp hoặc Thương hiệu”)
Nếu vẫn chưa biết tạo Page hãy đọc hướng dẫn của Facebook tại đây.
Nếu doanh nghiệp của bạn đã có Facebook Page, hãy đảm bảo rằng bạn có quyền quản trị để thực hiện việc thiết lập các thông số như bên dưới.
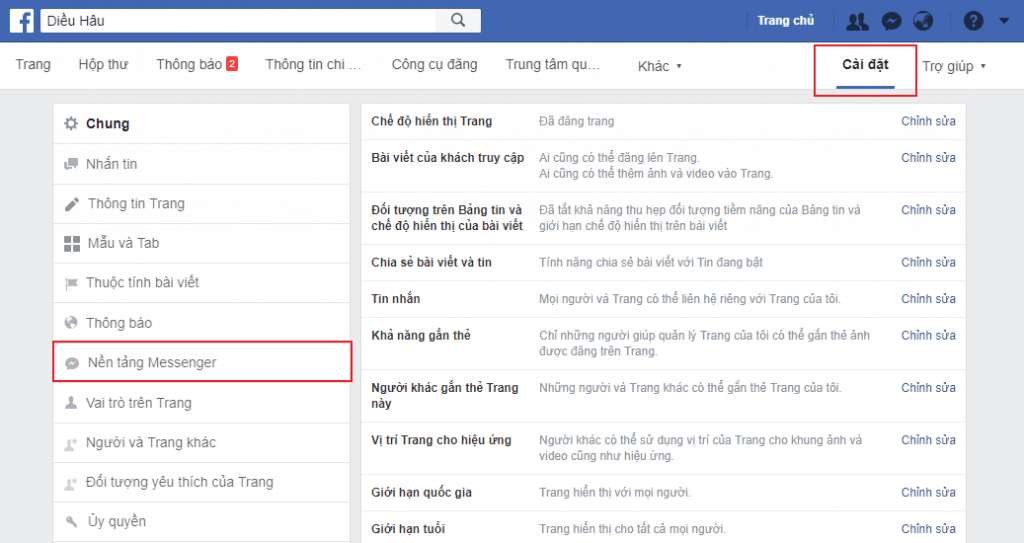
2. Cài đặt nền tảng Messenger
Bước tiếp theo, bạn hãy truy cập vào Thiết lập » Nền tảng Messenger
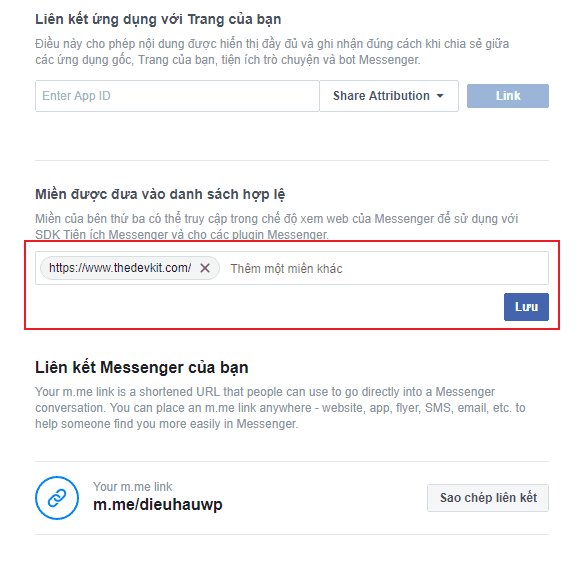
3. Khai báo tên miền với Facebook
Bạn cần phải khai báo toàn bộ tên miền mà bạn sẽ cài đặt Facebook Messenger.
Điều này là bắt buộc, nếu không plugin chat sẽ không hiển trị trên website.
Nếu website của bạn có sử dụng SSL thì đừng quên thêm HTTPS ở trong đường dẫn nhé.
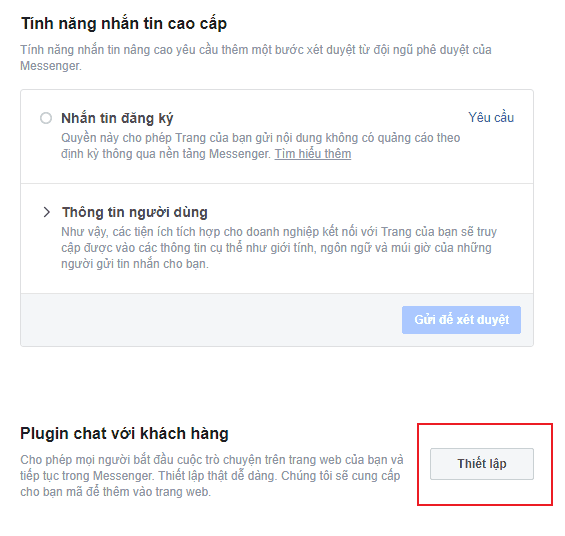
Kéo xuống bên dưới một chút, bạn sẽ thấy tùy chọn để tiến hành cài đặt Messenger plugin chat với khách hàng
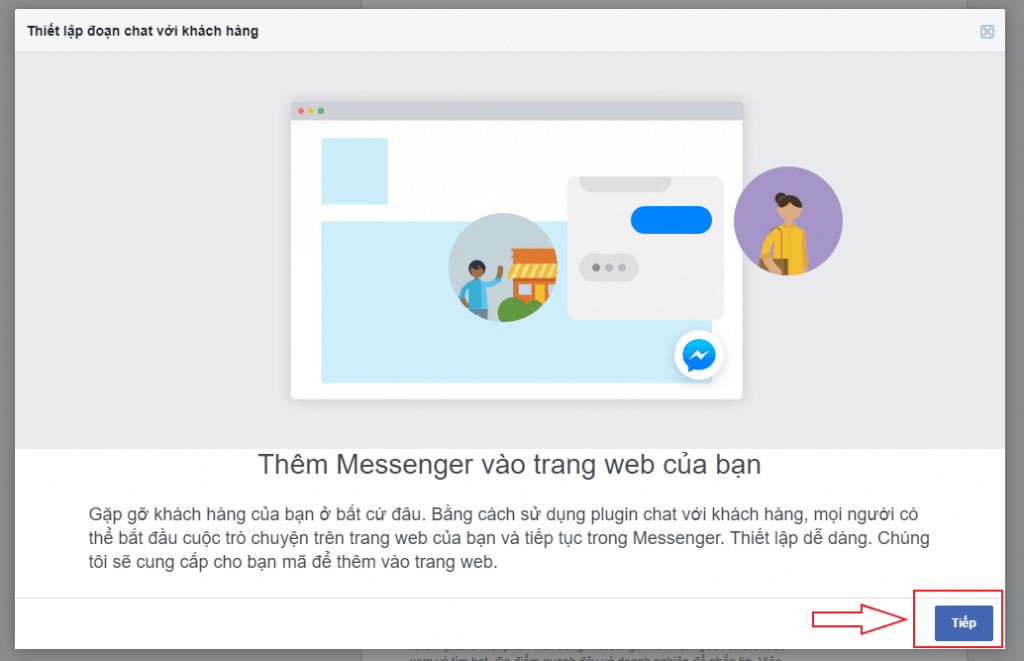
4. Tiến hành cài đặt
Công việc tiếp theo của bạn sẽ là tiến hành các cài đặt cơ bản cho plugin như lời chào, ngôn ngữ, màu sắc hay thời gian phản hồi
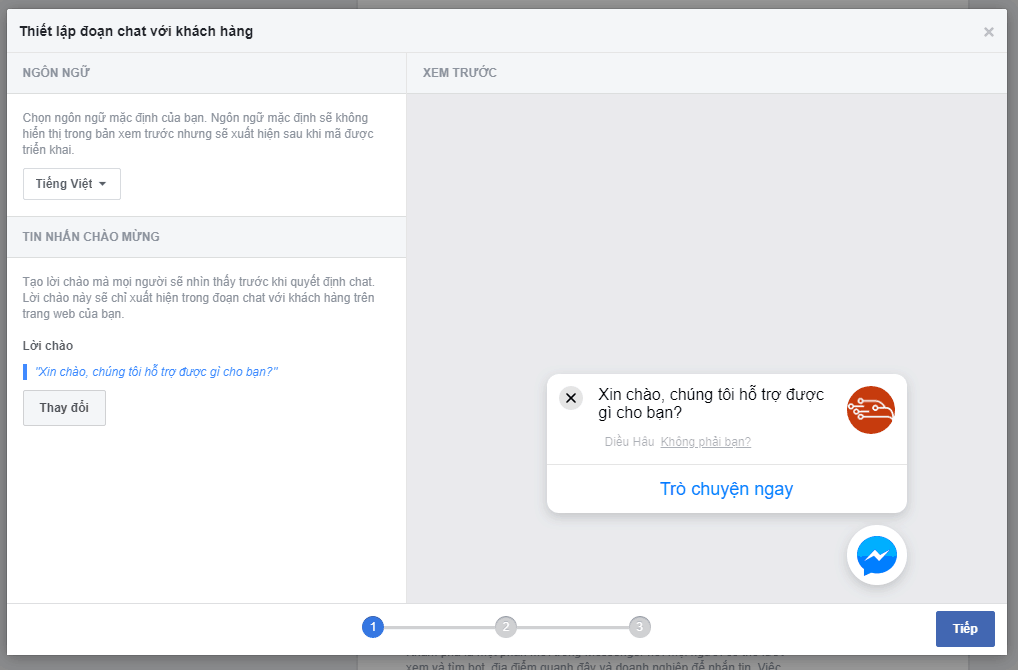
5. Cài đặt ngôn ngữ và lời chào
Tại đây, bạn có thể lựa chọn rất nhiều ngôn ngữ mà Facebook đang hỗ trợ. Hãy chọn ngôn ngữ thân thuộc nhất với khách hàng của bạn và thay thế lời chào mặc định để tăng lượng tương tác.
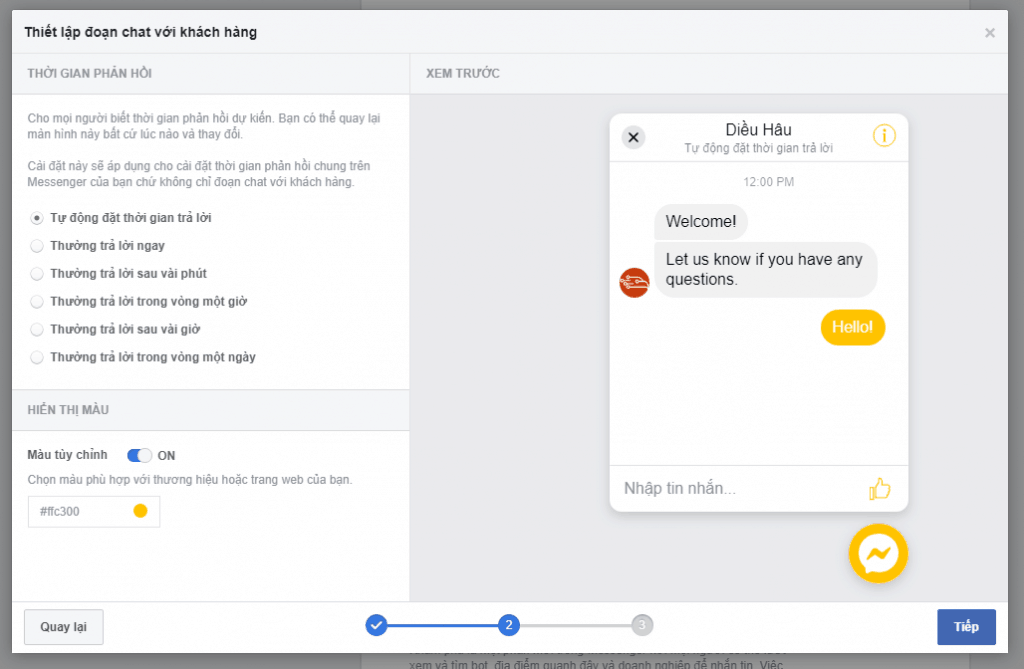
6. Cài đặt thời gian phản hồi và màu sắc
Facebook cho phép bạn hiển thị thời gian phản hồi trên Messenger chat. Nếu bạn chọn “Tự động đặt thời gian trả lời” Facebook sẽ tính toán dựa trên thực tế để hiển thị thông tin với khách hàng. Bạn cũng có thể thay đổi màu sắc mặc định của Facebook để phù hợp với website mà bạn muốn tích hợp.
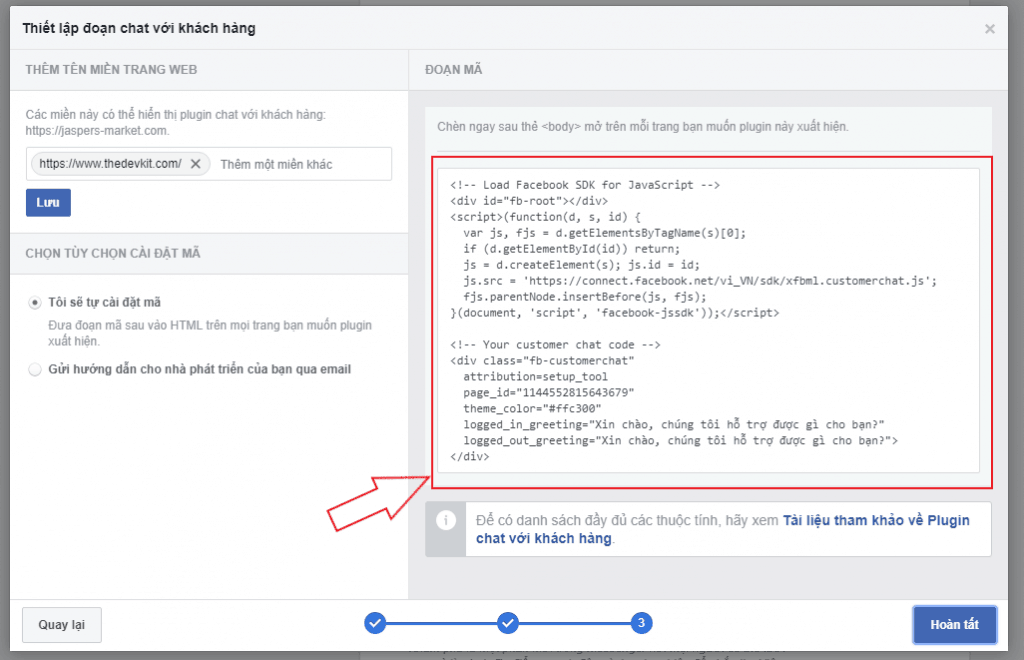
7. Thêm tên miền và lấy đoạn mã từ Facebook
Ở bước này, bạn sẽ cần thêm tên miền mà bạn sẽ sử dụng Messenger chat trên đó. Nếu bạn đã khai báo ở bước 3, hãy kiểm tra lại thông tin để đảm bảo không có sai sót nào xảy ra.
Cuối cùng, Facebook sẽ cung cấp cho bạn một đoạn mã để bạn thêm vào trong thẻcủa mỗi trang mà bạn muốn plugin hiển thị.
Thường có thể chèn vào footer hoặc header ( Hãy tìm hiểu về Template File trong WordPress nhé)
Với đa số theme hiện nay, nhà phát triển sẽ cung cấp cho bạn một chỗ trong tùy chỉnh để bạn có thể nhúng các code bên ngoài vào website mà không cần biết code.
Vậy nên, nếu bạn không rõ thêm đoạn code ở chỗ nào, hãy comment ở dưới để tôi giúp bạn.