Tài Liệu Wordpress
Thêm chức năng lọc theo Meta Fields trong Dashboard WordPress
Chủ đề ngày hôm nay mình sẽ viết về cách Thêm chức năng lọc theo Meta Fields trong Dashboard WordPress, thời gian vừa qua có khá nhiều bạn inbox mình hỏi về vấn đề này, vì khá bận nên hôm nay mình mới trả bài được, mong các bạn thông cảm.
I. Thêm cột Meta Field vào phần hiển thị danh sách bài
Ta thêm đoạn code này vào file functions.php trong Theme đang sử dụng
function vnkings_add_column_field($defaults) {
global $typenow;
if ( $typenow == 'san-pham' ) {
$defaults['metafield'] = 'Mã Field';
return $defaults;
}
}
function vnkings_get_field_value($columnName, $postID) {
if ($columnName == 'metafield') {
$mafield = get_post_meta($postID, 'vnkings_post', true);
echo $mafield;
}
}
add_filter('manage_posts_columns', 'vnkings_add_column_field');
add_action('manage_posts_custom_column', 'vnkings_get_field_value', 10, 2);
Lưu ý:
– bạn cần thay san-pham thành Post type của bạn.
– vnkings_post chính là Meta Field cần hiển thị
II. Thêm ô lọc Meta Fields và hiện các giá trị cần lọc
Thêm đoạn code này vào file functions.php trong Theme đang sử dụng
// Thêm ô lọc Meta Fields
function vnkings_add_filter_dropdown() {
global $typenow;
global $wp_query;
if ( $typenow == 'san-pham' ) { // Post type demo của mình là Sản phẩm
$field_value = array( 'giam_gia','khong_giam_gia' ); // Các giá trị sẽ lọc
$current_field_value = '';
if( isset( $_GET['ma_field'] ) ) {
$current_field_value = $_GET['ma_field']; // kiểm tra xem trường đang chọn là gì
} ?>
query_vars['meta_key'] = 'vnkings_post';
$query->query_vars['meta_value'] = $_GET['ma_field'];
$query->query_vars['meta_compare'] = '=';
}
}
add_filter( 'parse_query', 'vnkings_search_metafield' );
Lưu ý:
– giam_gia và khong_giam_gia chính là giá trị value của trường vnkings_post ta cần lọc.
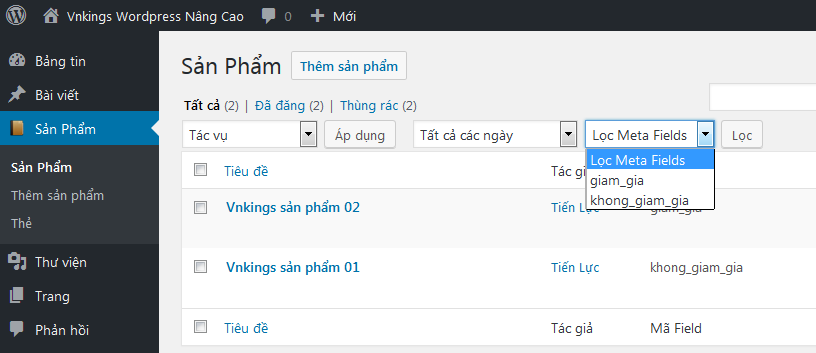
Kết quả II.
Như bạn thấy chúng ta đã đưa được các giá trị cần lọc ra khung filter của WordPress.
Bây giờ thử lọc với một giá trị xem kết quả có đúng không.
Chúc các bạn thành công, cảm ơn các bạn luôn ủng hộ Vnkings!.
Tiến Lực.