Tài Liệu Wordpress
Hướng dẫn tạo elementer slider thumnail với flatsome [update Flatsome 3.14]
Với việc Flatsome không sử dụng hàm flatsome_contentfix nữa nên code của mình tạm thời sẽ không thể hoạt động. Tuy nhiên mình đã update code lại bằng cách sửa tử flatsome_contentfix thành do_shortcode thì nó đã hoạt động lại rồi nhé anh em.
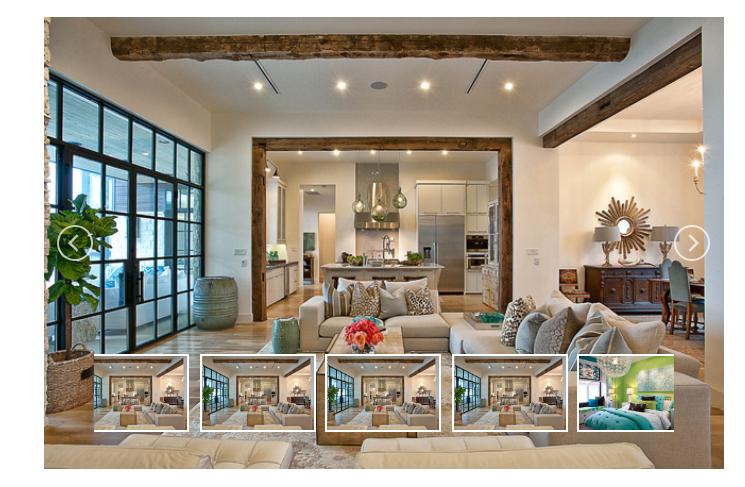
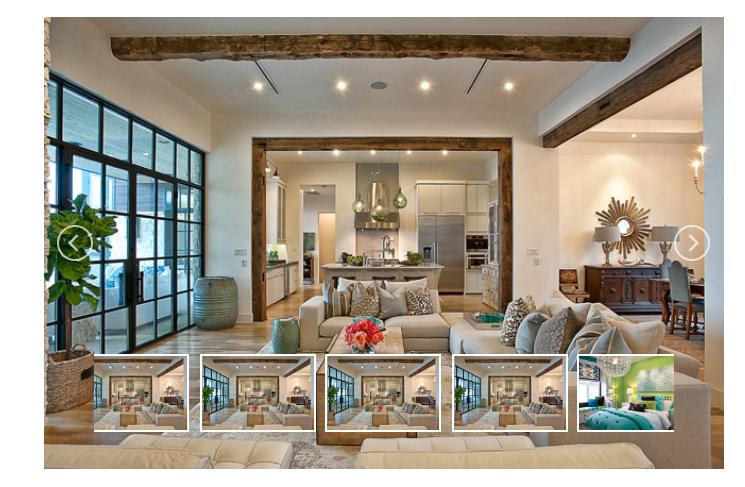
Lâu quá không có bài mới, hôm nay mình sẽ share cho mọi người một dạng slider thumnail sử dụng ux builder của flatsome nhé.
Hiện tại có khá nhiều plugin hỗ trợ việc này, các bạn có thể tìm trên thư viện của wordpress nhé.

Sơ lược về slider của flatsome
Flatsome hiện tại đang sử dụng thư viện slider Flickity, nên các bạn có thể vào DOC của nó để đọc được nhiều thứ hay ho hơn nhé.
Một số chức năng cơ bản mà thư viện này có thể thực hiện được gồm có:
- draggable
- Freescoll
- wrapAround
- groupCells
- autoPlay
- fullscreen
- fade
Hoặc thậm chí slider giống thế giới di động
Ở bài này thì mình custom nó lại một tí để trở thành slider thumnail nhé.
Code phần backend cho slider thumnail
Ai từng làm việc với UX-BUILDER của Flatsome thì sẽ dễ dàng biết được nó hoạt động dựa trên 2 function, 1 ở backend và 1 ở frontend. Dưới đây là đoạn code ở backend.
Đầu tiên chúng ta cần khai báo một số function để tránh xảy ra lỗi.
function flatsome_ux_builder_template_pttuan( $path ) {
ob_start();
include get_template_directory() . '/inc/builder/shortcodes/templates/' . $path;
return ob_get_clean();
}
function flatsome_ux_builder_thumbnail_pttuan( $name ) {
return get_template_directory_uri() . '/inc/builder/shortcodes/thumbnails/' . $name . '.svg';
}
function flatsome_ux_builder_template_thumb_pttuan( $name ) {
return get_template_directory_uri() . '/inc/builder/templates/thumbs/' . $name . '.jpg';
}
Tiếp theo là function khai báo tùy chỉnh trong backend
function pttuan_custom_shortcode_slider_thumnail(){
add_ux_builder_shortcode( 'slider_thumnail', array(
'type' => 'container',
'name' => __( 'slider_thumnail' ),
'category' => __( 'Layout' ),
'message' => __( 'Add slides here' ),
'directives' => array( 'ux-slider' ),
'allow' => array( 'ux_banner','ux_image','section','row','ux_banner_grid','logo'),
'template' => flatsome_ux_builder_template_pttuan( 'ux_slider.html' ),
'thumbnail' => flatsome_ux_builder_thumbnail_pttuan( 'slider' ),
'tools' => 'shortcodes/ux_slider/ux-slider-tools.directive.html',
'wrap' => false,
'info' => '{{ label }}',
'priority' => -1,
'toolbar' => array(
'show_children_selector' => true,
'show_on_child_active' => true,
),
'children' => array(
'inline' => true,
'addable_spots' => array( 'left', 'right' )
),
'options' => array(
'label' => array(
'type' => 'textfield',
'heading' => 'Admin label',
'placeholder' => 'Enter admin label...'
),
'type' => array(
'type' => 'select',
'heading' => 'Type',
'default' => 'slide',
'options' => array(
'slide' => 'Slide',
),
),
'layout_options' => array(
'type' => 'group',
'heading' => __( 'Layout' ),
'options' => array(
'style' => array(
'type' => 'select',
'heading' => 'Style',
'default' => 'normal',
'options' => array(
'normal' => 'Default',
'container' => 'Container',
'focus' => 'Focus',
'shadow' => 'Shadow',
),
'conditions' => 'type !== "fade"',
),
'slide_width' => array(
'type' => 'scrubfield',
'heading' => 'Slide Width',
'placeholder' => 'Width in Px',
'default' => '',
'min' => '0',
'conditions' => 'type !== "fade"',
),
'slide_align' => array(
'type' => 'select',
'heading' => 'Slide Align',
'default' => 'center',
'options' => array(
'center' => 'Center',
'left' => 'Left',
'right' => 'Right',
),
'conditions' => 'type !== "fade"',
),
'bg_color' => array(
'type' => 'colorpicker',
'heading' => __('Bg Color'),
'format' => 'rgb',
'position' => 'bottom right',
'helpers' => require( get_template_directory(). '/inc/builder/shortcodes/helpers/colors.php' ),
),
'margin' => array(
'type' => 'scrubfield',
'responsive' => true,
'heading' => __('Margin'),
'default' => '0px',
'min' => 0,
'max' => 100,
'step' => 1
),
'infinitive' => array(
'type' => 'radio-buttons',
'heading' => __('Infinitive'),
'default' => 'false',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'freescroll' => array(
'type' => 'radio-buttons',
'heading' => __('Free Scroll'),
'default' => 'false',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'draggable' => array(
'type' => 'radio-buttons',
'heading' => __('Draggable'),
'default' => 'true',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'parallax' => array(
'type' => 'slider',
'heading' => 'Parallax',
'unit' => '+',
'default' => 0,
'max' => 10,
'min' => 0,
),
'mobile' => array(
'type' => 'radio-buttons',
'heading' => __('Show for Mobile'),
'default' => 'true',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
),
),
'nav_options' => array(
'type' => 'group',
'heading' => __( 'Navigation' ),
'options' => array(
'hide_nav' => array(
'type' => 'radio-buttons',
'heading' => __('Always Visible'),
'default' => '',
'options' => array(
'' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'nav_pos' => array(
'type' => 'select',
'heading' => 'Position',
'default' => '',
'options' => array(
'' => 'Inside',
'outside' => 'Outside',
)
),
'nav_size' => array(
'type' => 'select',
'heading' => 'Size',
'default' => 'large',
'options' => array(
'large' => 'Large',
'normal' => 'Normal',
)
),
'arrows' => array(
'type' => 'radio-buttons',
'heading' => __('Arrows'),
'default' => 'true',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'nav_style' => array(
'type' => 'select',
'heading' => __('Arrow Style'),
'default' => 'circle',
'options' => array(
'circle' => 'Circle',
'simple' => 'Simple',
'reveal' => 'Reveal',
)
),
'nav_color' => array(
'type' => 'radio-buttons',
'heading' => __('Arrow Color'),
'default' => 'light',
'options' => array(
'dark' => array( 'title' => 'Dark'),
'light' => array( 'title' => 'Light'),
),
),
'bullets' => array(
'type' => 'radio-buttons',
'heading' => __('Bullets'),
'default' => 'false',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'bullet_style' => array(
'type' => 'select',
'heading' => 'Bullet Style',
'default' => 'circle',
'options' => array(
'circle' => 'Circle',
'dashes' => 'Dashes',
'dashes-spaced' => 'Dashes (Spaced)',
'simple' => 'Simple',
'square' => 'Square',
)
),
),
),
'slide_options' => array(
'type' => 'group',
'heading' => __( 'Auto Slide' ),
'options' => array(
'auto_slide' => array(
'type' => 'radio-buttons',
'heading' => __('Auto slide'),
'default' => 'true',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
'timer' => array(
'type' => 'textfield',
'heading' => 'Timer (ms)',
'default' => 6000,
),
'pause_hover' => array(
'type' => 'radio-buttons',
'heading' => __('Pause on Hover'),
'default' => 'true',
'options' => array(
'false' => array( 'title' => 'Off'),
'true' => array( 'title' => 'On'),
),
),
),
),
'advanced_options' => require( get_template_directory() . '/inc/builder/shortcodes/commons/advanced.php'),
),
) );
}
Sau đó hook đoạn function vừa rồi vào core của UX BULDER
add_action('ux_builder_setup', 'pttuan_custom_shortcode_slider_thumnail');
Như vậy là các bạn đã xong phần backend rùi, kế tiếp chúng ta sẽ chuyển qua frontend nhé.
Mọi người cố gắng đọc code chứ đừng copy, nó không cao siêu lắm đâu. Mình không biết code mà vẫn có thể làm được mà.
Code Frontend của Slider thumnail
Đoạn code dưới đây mình có tích hợp thêm css, nếu các bạn cảm thấy không thích thì hoàn toàn có thể tự css lại theo ý mình nhé, vì shortcode này phục vụ cho công việc của mình nên mình add css trực tiếp vào shortcode luôn (Cho các bạn đỡ thắc mắc)
function slider_thumnail( $atts, $content = null ){
extract( shortcode_atts( array(
'_id' => 'slider-'.rand(),
'timer' => '6000',
'bullets' => 'false',
'visibility' => '',
'class' => '',
'type' => '',
'bullet_style' => '',
'auto_slide' => 'true',
'auto_height' => 'true',
'bg_color' => '',
'slide_align' => 'center',
'style' => 'normal',
'slide_width' => '',
'arrows' => 'true',
'pause_hover' => 'true',
'hide_nav' => '',
'nav_style' => 'circle',
'nav_color' => 'light',
'nav_size' => 'large',
'nav_pos' => '',
'infinitive' => 'false',
'freescroll' => 'false',
'parallax' => '0',
'margin' => '',
'columns' => '1',
'height' => '',
'rtl' => 'false',
'draggable' => 'true',
'friction' => '0.6',
'selectedattraction' => '0.1',
'threshold' => '10',
'class_slider' => '',
// Derpicated
'mobile' => 'true',
), $atts ) );
// Stop if visibility is hidden
if($visibility == 'hidden') return;
if($mobile !== 'true' && !$visibility) {$visibility = 'hide-for-small';}
ob_start();
$wrapper_classes = array('slider-wrapper', 'relative');
if( $class ) $wrapper_classes[] = $class;
if( $visibility ) $wrapper_classes[] = $visibility;
$wrapper_classes = implode(" ", $wrapper_classes);
$classes = array('slider');
if ($type == 'fade') $classes[] = 'slider-type-'.$type;
// Bullet style
if($bullet_style) $classes[] = 'slider-nav-dots-'.$bullet_style;
// Nav style
if($nav_style) $classes[] = 'slider-nav-'.$nav_style;
// Nav size
if($nav_size) $classes[] = 'slider-nav-'.$nav_size;
// Nav Color
if($nav_color) $classes[] = 'slider-nav-'.$nav_color;
// Nav Position
if($nav_pos) $classes[] = 'slider-nav-'.$nav_pos;
// Add timer
if($auto_slide == 'true') $auto_slide = $timer;
// Add Slider style
if($style) $classes[] = 'slider-style-'.$style;
// Always show Nav if set
if($hide_nav == 'true') {$classes[] = 'slider-show-nav';}
// Slider Nav visebility
$is_arrows = 'true';
$is_bullets = 'true';
if($arrows == 'false') $is_arrows = 'false';
if($bullets == 'false') $is_bullets = 'false';
if(is_rtl()) $rtl = 'true';
$classes = implode(" ", $classes);
// Inline CSS
$css_args = array(
'bg_color' => array(
'attribute' => 'background-color',
'value' => $bg_color,
),
'margin' => array(
'attribute' => 'margin-bottom',
'value' => $margin,
)
);
?>
>
add shortcode là hoàn thành.
add_shortcode('slider_thumnail', 'slider_thumnail');
8