Tài Liệu Wordpress
Hướng dẫn hiển thị số lượng thông báo (Fake) sử dụng ux_block flatsome
Chào mọi người, dịch bệnh căng quá nên rảnh không có gì làm, ngồi vọc vọc lại 1 số dự án thì thầy 1 tính năng khá hay mà newbie chắc ít người biết. Và quyết định mình sẽ chia sẻ cho mọi người cách để hiển thị số lượng thông báo.
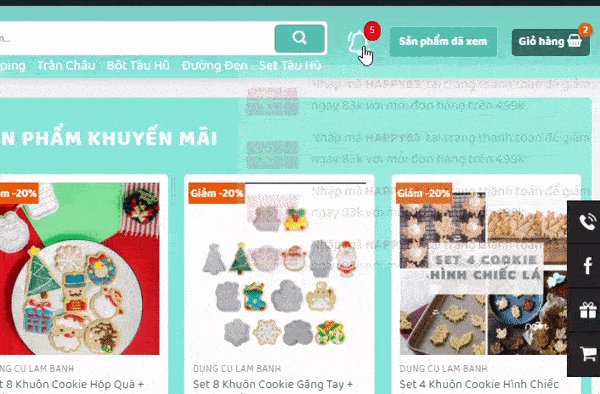
Không biết giải thích như thế nào, mọi người nhìn video dưới đây để biết rõ hơn nhé.

Bắt tay vào làm thôi.
Cách làm sẽ gồm các bước sau:
- Tạo 1 menu hiển thị cái chuông thông báo.
- Tạo ux_block hiển thị danh sách các thông báo.
- Thêm JQUERY để hiển thị số lượng thông báo
Tạo menu hiển thị icon cái chuông.
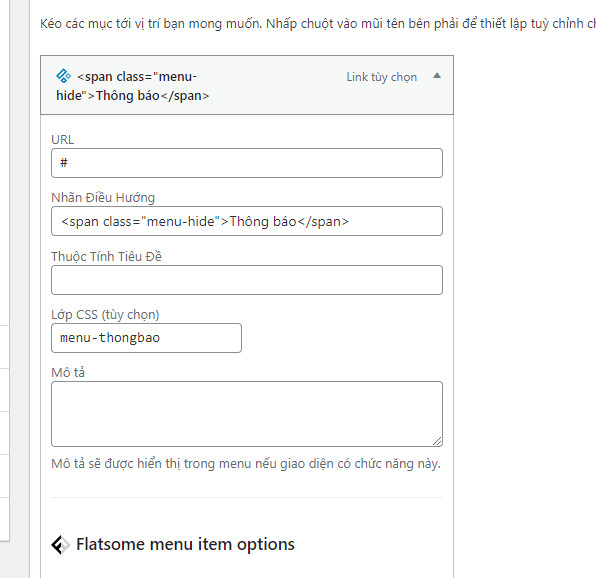
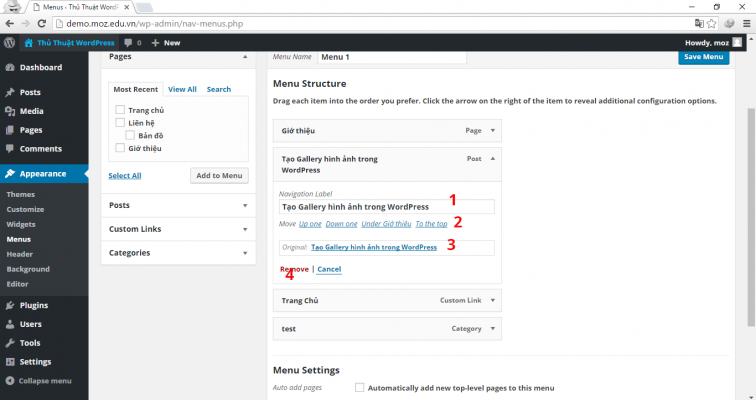
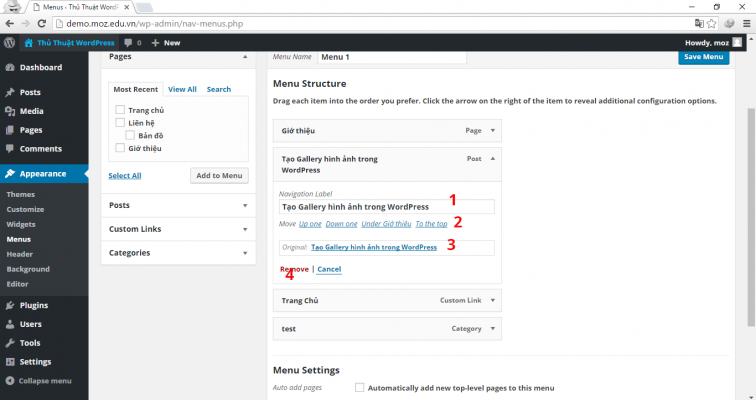
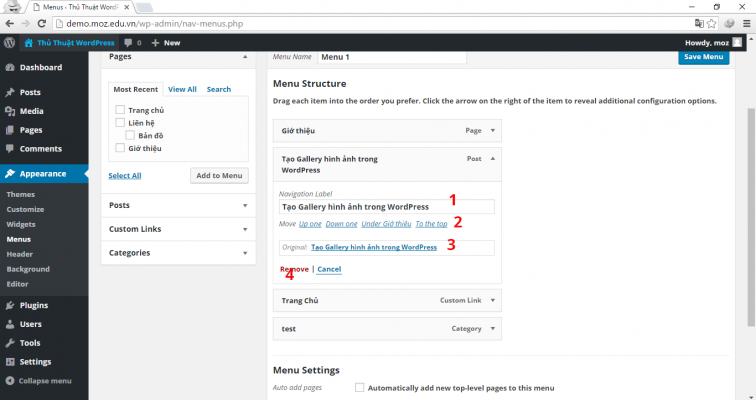
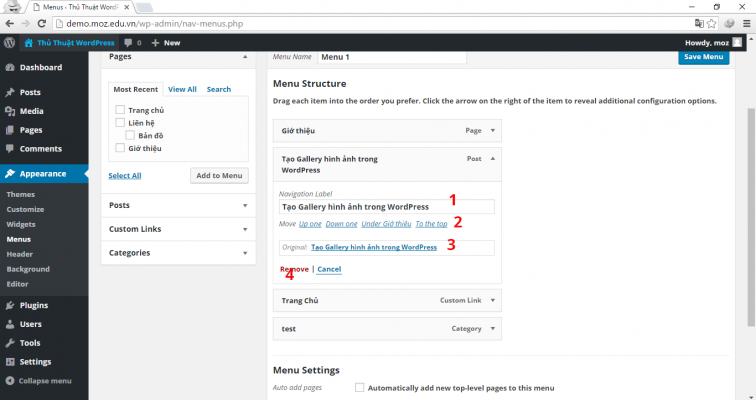
Các bạn vào menu và tạo một menu như hình dưới đây nhé.

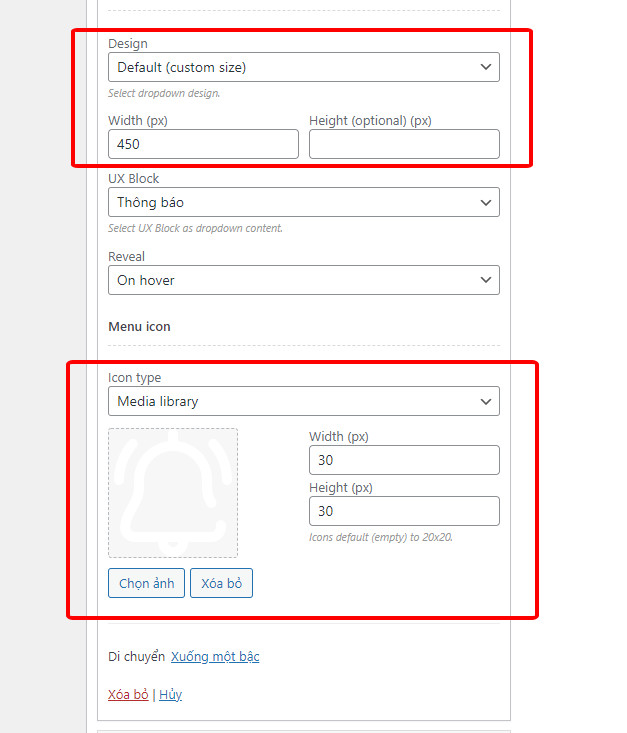
Rồi các bạn thêm icon cho nó nhé.

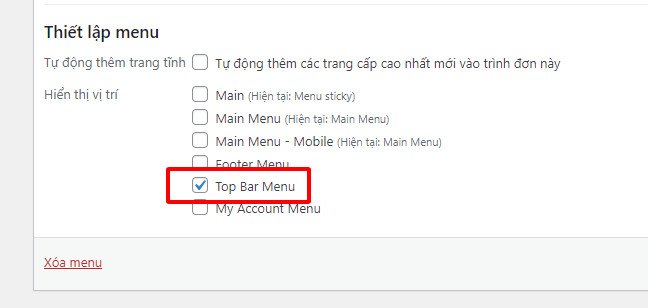
Menu này các bạn đính kèm vào top menu nha. Nếu như không còn menu nào trống thì chịu khó tạo thêm nhé.

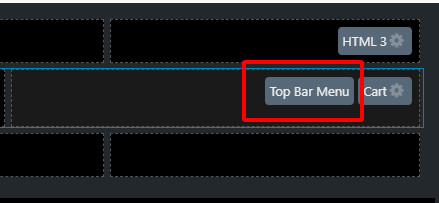
Sau đó chúng ta sẽ kéo nó ra vị trí muốn hiển thị.

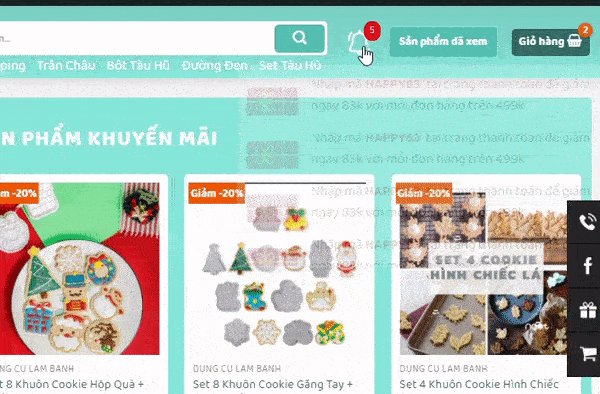
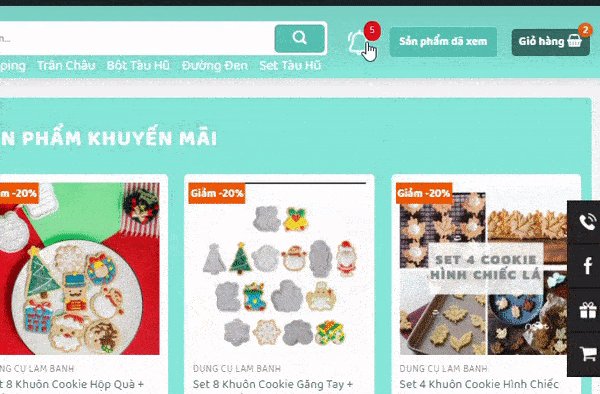
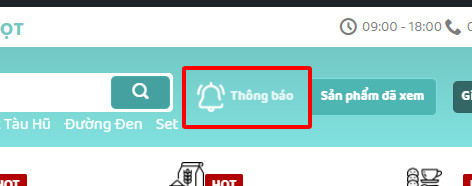
Và kết quả của chúng ta như sau:

Cái chữ thông báo đó lát nữa chúng ta css display none cho nó là được.
Tạo ux_block thông báo.
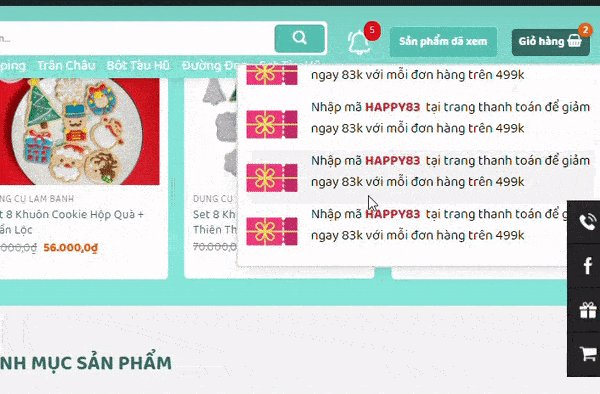
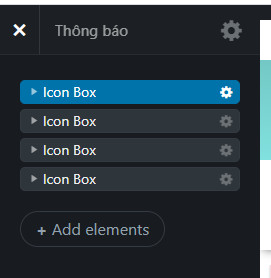
Các bạn vào UX_Block tạo 1 post mới tên là thông báo. Sau đó các bạn cấu hình tùy thích. Ở đây thì mình cấu hình như thế này.

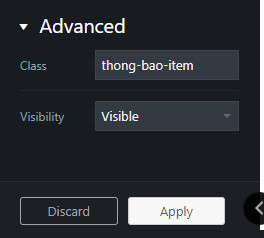
CÁC BẠN NHỚ ĐẶT CLASS CHO CÁC LIST THÔNG BÁO NÀY Ở ĐÂY MÌNH ĐẶT LÀ thong-bao-item. Bước này rất quan trọng nhé.

Hoặc các bạn dán đoạn code dưới này vào UX_Block rồi chỉnh sửa nhé.
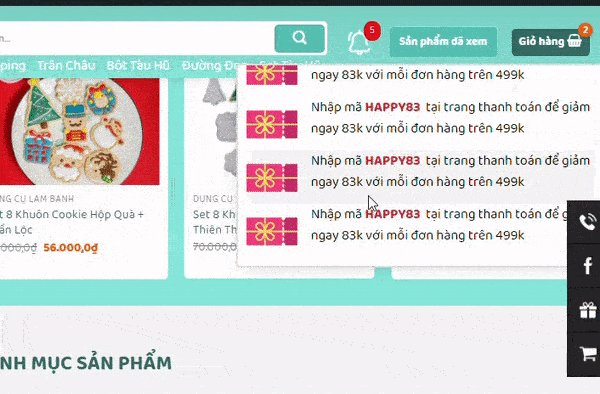
 Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
 Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
 Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
 Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
Nhập mã HAPPY83 tại trang thanh toán để giảm ngay 83k với mỗi đơn hàng trên 499k
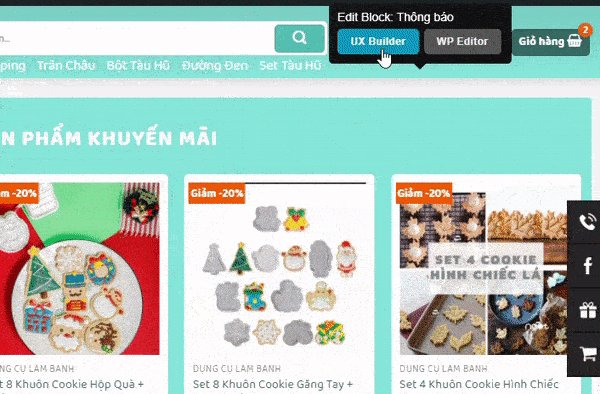
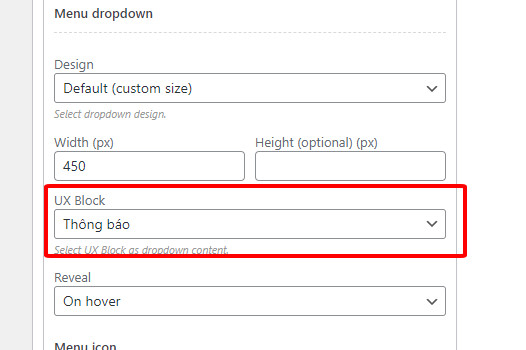
Sau khi tạo UX_Block này rùi, các bạn quay lại menu và gọi nó ra tại vị trí menu thông báo nhé.

Thêm JQUERY để đếm số lượng thông báo.
Mặc định thì nó sẽ không hiển thị số lượng thông báo, các bạn thêm đoạn JQUERY giúp mình nhé.
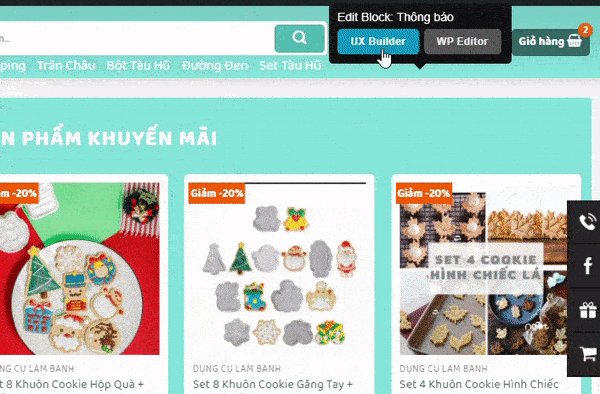
Các bạn copy và dán đoạn code trên tại

Và một chút CSS cho nó đẹp mắt nữa nhé.
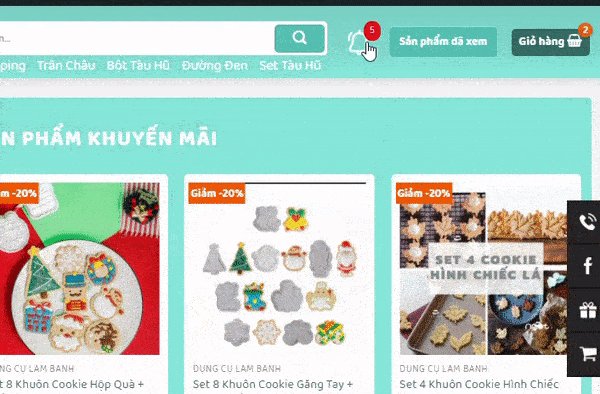
Như vậy là xong, các bạn tận hưởng thành quả của mình đi nhé.
Chúc các bạn thành công
2