Tài Liệu Wordpress
Cách tạo custom field sử dụng trong woocommerce.
Hôm nay mình sẽ chia sẻ cho các bạn cách tạo các custom field sử dụng trong trang product của woocommerce.
Các custom field trong woocommerce sẽ gồm có:
- Checkbox
- Text Field
- Number Field
- Textarea
- Select
- Hidden field
- Custom field type
Cũng tương tự như custom field của wordpress, việc tạo custom field của woocommerce sẽ gồm 2 hàm, 1 hàm tạo và 1 hàm lưu dữ liệu.
Hàm tạo custom field
Để tạo custom field các bạn chỉ cần thêm hàm sau vào function của mình.
';
// Text Field
woocommerce_wp_text_input(
array(
'id' => '_text_field',
'label' => __( 'My Text Field', 'woocommerce' ),
'placeholder' => 'http://',
'desc_tip' => true,
'description' => __( "Mô tả của text field", "woocommerce" )
)
);
// Number Field
woocommerce_wp_text_input(
array(
'id' => '_number_field',
'label' => __( 'My Number Field', 'woocommerce' ),
'placeholder' => '',
'desc_tip' => false,
'description' => __( "Mô tả của number field", 'woocommerce' ),
'type' => 'number',
'custom_attributes' => array(
'step' => 'any',
'min' => '0'
)
)
);
// Textarea
woocommerce_wp_textarea_input(
array(
'id' => '_textarea',
'label' => __( 'My Textarea', 'woocommerce' ),
'placeholder' => '',
'desc_tip' => true,
'description' => __( "Mô tả của textarea", "woocommerce" )
)
);
// Select
woocommerce_wp_select(
array(
'id' => '_select',
'label' => __( 'My Select Field', 'woocommerce' ),
'options' => array(
'one' => __( 'Option 1', 'woocommerce' ),
'two' => __( 'Option 2', 'woocommerce' ),
'three' => __( 'Option 3', 'woocommerce' )
)
)
);
// Checkbox
woocommerce_wp_checkbox(
array(
'id' => '_checkbox',
'wrapper_class' => 'show_if_simple',
'label' => __('My Checkbox Field', 'woocommerce' ),
'description' => __( 'Checkbox', 'woocommerce' )
)
);
// radio
woocommerce_wp_radio(
array(
'id' => '_radio['. $loop .']',
'label' => __('Custom Variation Radio ', 'woocommerce' ),
//'desc_tip' => true,
//'description' => __( 'Check me!', 'woocommerce' ),
//'wrapper_class' => 'form-row form-row-last',
'value' => get_post_meta($variation->ID, '_radio', true),
'options' => array(
'one' => __( 'Radio 1', 'woocommerce' ),
'two' => __( 'Radio 2', 'woocommerce' ),
'three' => __( 'Radio 3', 'woocommerce' )
)
)
);
// Hidden field
woocommerce_wp_hidden_input(
array(
'id' => '_hidden_field',
'value' => 'hidden_value'
)
);
// Custom field Type
?>
ID, '_custom_field_type', true ); ?>
';
}
Với function này bạn sẽ tạo được các custom field theo ý mình. Kế tiếp là chúng ta sẽ hook function này vào tabs mong muốn của mình.
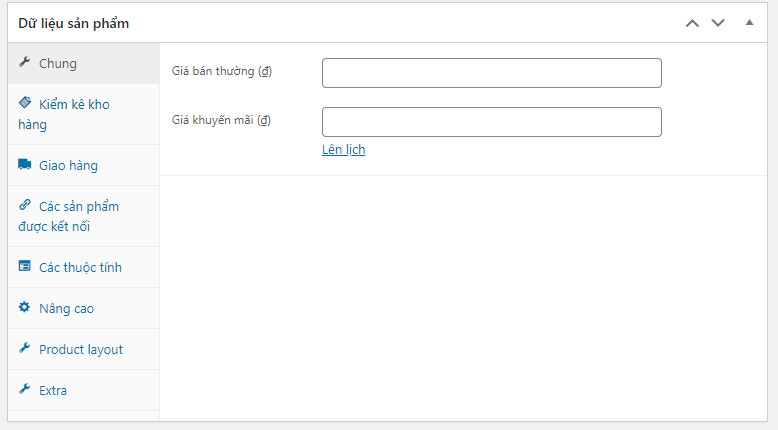
Như các bạn đã biết thì product của woocommerce hỗ trợ các tabs data sau:

Nó sẽ tương ứng với các hook sau
//add_action( 'woocommerce_product_options_pricing', 'pttuan_custom_fields' ); // Phía sau trường giá
//add_action( 'woocommerce_product_options_downloads', 'pttuan_custom_fields' ); // Áp dụng cho loại sản phẩm download
// add_action( 'woocommerce_product_options_tax', 'pttuan_custom_fields' ); // Phia sau trường thuế
/*add_action( 'woocommerce_product_options_general_product_data', 'pttuan_custom_fields' );*/ // Nằm trong tabs chung
// Inventory tab
//add_action( 'woocommerce_product_options_sku', 'pttuan_custom_fields' ); // Sau trường SKU
//add_action( 'woocommerce_product_options_stock', 'pttuan_custom_fields' ); // Sau trường kho
//add_action( 'woocommerce_product_options_stock_fields', 'pttuan_custom_fields' ); // Sau trường kho và chỉ hiển thị khi được checked
//add_action( 'woocommerce_product_options_stock_status', 'pttuan_custom_fields' ); // Sau trường trạng thái đơn hàng
//add_action( 'woocommerce_product_options_sold_individually', 'pttuan_custom_fields' ); // Sau trường bán riêng
//add_action( 'woocommerce_product_options_inventory_product_data', 'pttuan_custom_fields' ); // Nằm trong tabs kiểm kê kho hàng
// Shipping tab
//add_action( 'woocommerce_product_options_dimensions', 'pttuan_custom_fields' ); // Sau trường kích thước
//add_action( 'woocommerce_product_options_shipping', 'pttuan_custom_fields' ); // Nằm trong tabs shipping
// Linked Products tab
//add_action( 'woocommerce_product_options_related', 'pttuan_custom_fields' ); // Nằm trong tabs sản phẩm liên kết
// Attributes tab
//add_action( 'woocommerce_product_options_attributes', 'pttuan_custom_fields' ); // Nằm trong tabs thuộc tính sản phẩm
// Advanced tab
//add_action( 'woocommerce_product_options_reviews', 'pttuan_custom_fields' ); // Sau trường reviews
//add_action( 'woocommerce_product_options_advanced', 'pttuan_custom_fields' ); // Nằm trong tabs nâng cao
Bạn thích nó hiển thị ở đâu thì sử dụng hook tại vị trí đó, ví dụ như mình sẽ sử dụng nó ở tabs chung của product thì mình sẽ sử dụng đoạn hook này.