Tài Liệu Wordpress
Cách hiển thị thêm mô tả sản phẩm khi hover ngoài trang chủ của theme Flatsome
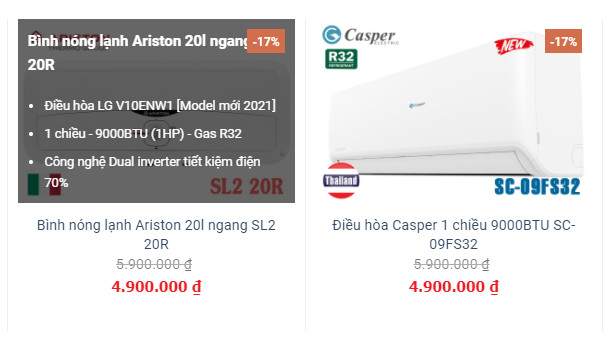
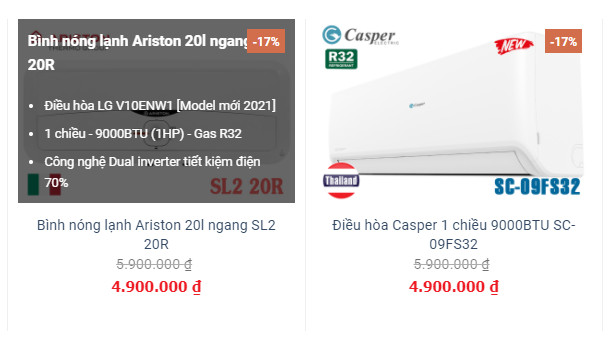
Nay mình sẽ hướng dẫn các bạn 1 đoạn function nhỏ để có thể hiển thị được phần mô tả ngắn của sản phẩm khi hover vào sản phẩm.
Demo như sau:

Hoặc các bạn có thể xem demo tại: https://muahang.wpdemo.vn/
Các bạn thêm đoạn function sau vào website nhé:
function add_mota(){
global $post;
echo '';
echo '';
echo ''.get_the_title().'
';
echo get_the_excerpt();
echo '';
echo '';
}
add_action('flatsome_product_box_tools_top','add_mota');
Sau đó các bạn thêm css dưới đây là được.
.image-tools.top.right{
right:unset;
left:0;
padding: 0;
}
.exc-custom{
background: rgba(0, 0, 0, 0.6) none repeat scroll 0 0;
padding:10px;
}
.exc-custom *{
color:#fff!important;
}
.title-custom {
font-size: 15px;
font-weight: bold;
}
Và tận hưởng kết quả của mình đi nhé. Chúc các bạn thành công
6