Tài Liệu Wordpress
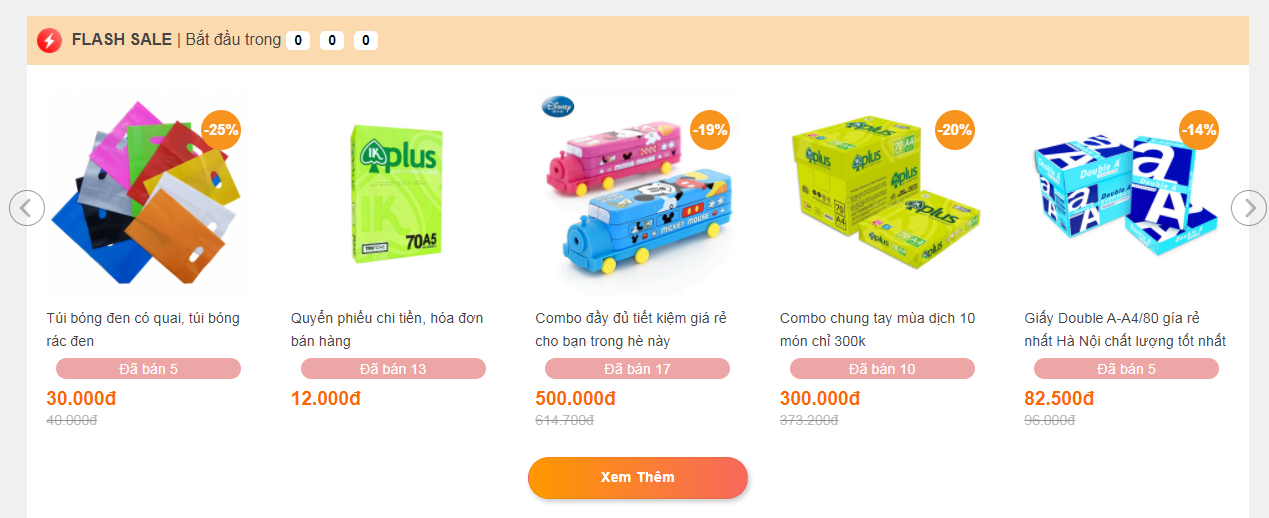
Code hiển thị số lượng sản phẩm đã bán trong WooCommerce
add_action( 'woocommerce_after_shop_loop_item_title', 'wc_product_sold_count' );
add_action( 'woocommerce_single_product_summary', 'wc_product_sold_count', 11 );
function wc_product_sold_count() {
global $product;
$units_sold = get_post_meta( $product->get_id(), 'total_sales', true );
echo '' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '
';
}
Note : chỉ là thêm hook vào vị trí ( 2 vị trí ) thôi nhé
OK rồi nhé , css cho đẹp hơn nè
p.da-ban {
border-radius: 20px;
margin-bottom: 0;
text-align: center;
margin-top: 5px;
background-color: rgba(210,33,33,.4);
background-image: none;
margin-left: 10px;
margin-right: 10px;
position: relative;
height: 25px;
margin-bottom: 10px;
color: #fff;
-webkit-box-shadow: none;
box-shadow: none;
}
Chúc bạn thành công !