Tài Liệu Wordpress
Code hiển thị ảnh sản phẩm trang checkout WooComerce
Mặc định, trang thanh toán của woocommerce chỉ hiển thị tên sản phẩm và số lượng, chứ không hiện ảnh. Điều này có vẻ hơi thô và không được đẹp lắm.
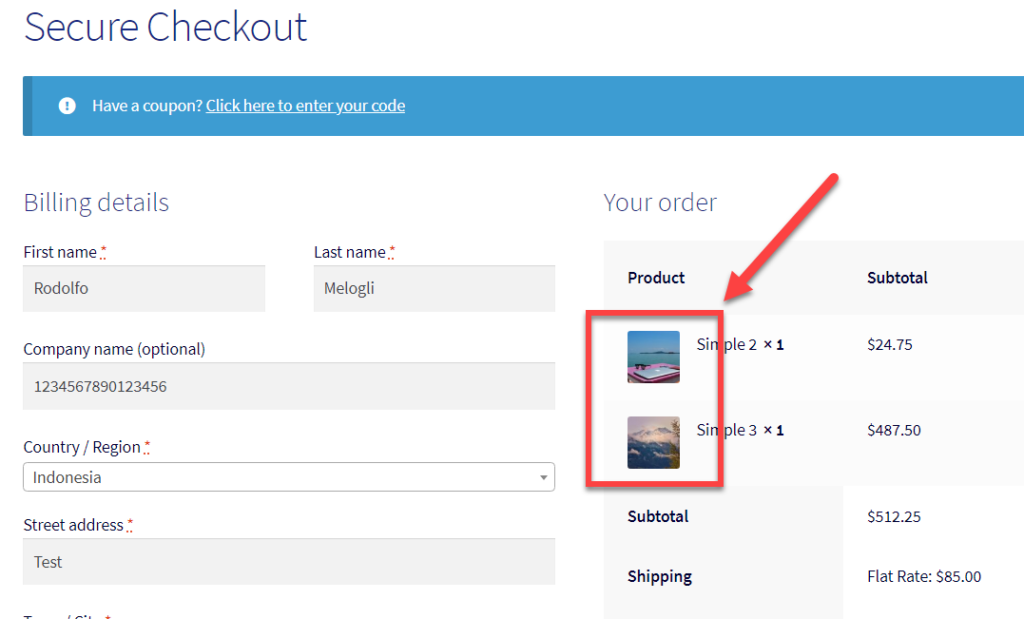
Hôm nay mình chia sẻ 1 đoạn code ngắn, chèn vào functions.php của theme đang dùng. Giúp hiển thị hình ảnh sản phẩm ở trang checkout của woocommerce. Sau khi chèn sẽ được như hình bên dưới:

Đoạn code như sau:
add_filter( 'woocommerce_cart_item_name', 'sgd_product_image_review_order_checkout', 9999, 3 );
function sgd_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}