Tài Liệu Wordpress
Hướng dẫn tạo bố cục 10 cột như của TIKI với elements của Flatsome
Mình có 1 thói quen, là khi rảnh mình thường tìm đến các web TMĐT để xem web đó có gì mới rồi clone lại 1 vài cái element của nó. Ở bài này mình sẽ hướng dẫn các bạn cách tạo 1 element hiển thị danh mục nổi bật với bố cục như của TIKI nhé.
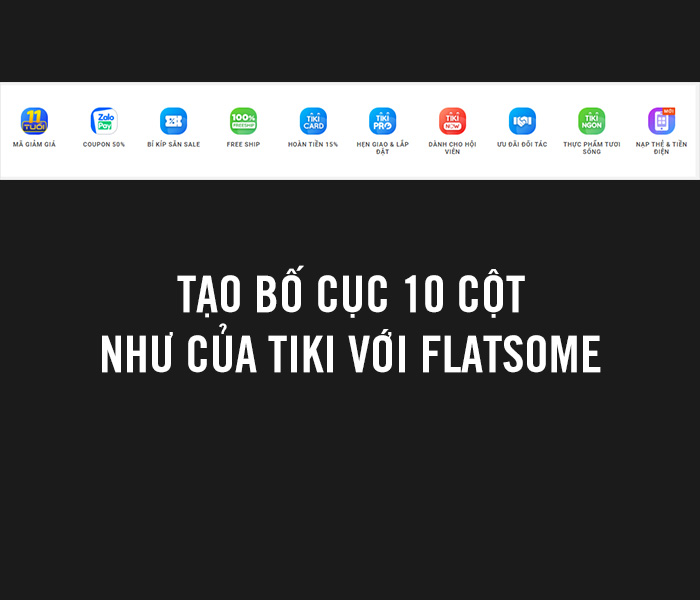
Các bạn xem hình dưới đây để biết thêm chi tiết nhé.

Để có thể tạo được 10 cột như thế này trong FLatsome sẽ có 2 cách, cách 1 là dùng ROW ( Ở bài viết này mình sẽ không hướng dẫn cách này nhé ). Cách thứ 2 là dùng Stack, mình thấy khá là ít bạn đặc biệt là các bạn newbie chú ý đến cái element này của Flatsome, nó là hay cực nhé.

Đầu tiên chúng ta tạo 1 cái Stack, sau đó kế tiếp là chọn 10 cái Icon box tương thích với 10 cột ^^, chỉ vậy thôi.

Về cách thức thì Stack nó hoạt động tương tự như Row hoạt động dựa trên display:flex. Nhưng khi sử dụng Stack chúng ta có thể loại bỏ được các class của col, rồi padding margin tứa lung tung của tụi nó. Các bạn có thể view thử source HTML lên là thấy nhé.
Các bạn có thể xem demo mà mình làm tại đây nhé, chúc các bạn thành công.
Mình đã làm sẵn rùi, ở đây mình sẽ cho các bạn đoạn shortcode để các bạn tự dán vào website của mình và vọc nó nhé.
và đoạn css cho shortcode trên
.stack-pt .icon-box,.stack-pt a{
display: flex;
flex-direction: column;
-webkit-box-align: center;
align-items: center;
flex-basis: 9%;
flex-shrink: 0;
text-align:center
}
.stack.stack-pt{
justify-content: space-between;
margin: 16px 0px;
padding: 16px 0px;
background: white;
text-align: center;
border-radius: 4px;
}
Css dành cho mobile
.stack-pt{
overflow: auto;
}
.stack-pt a,.stack-pt .icon-box{
flex-basis: 29%;
}
Có bất kì câu hỏi nào các bạn có thể cmt ở đây mình sẽ trả lời theo sự hiểu biết của mình nhé.
16