Tài Liệu Wordpress
Hướng dẫn tạo liên hệ all in one phiên bản có yêu cầu gọi lại
Được nhiều anh em hưởng ứng quá, cho nên mình quyết định sẽ chia sẻ cho anh em cách để thêm 1 bộ liên hệ all in one kèm theo 1 nút yêu cầu gọi lại. Anh em xem mẫu dưới này để biết thêm chi tiết nhé.

Một số lưu ý trước khi làm theo:
- Các bạn cài giúp mình plugin contact form 7, vì mình sử dụng plugin này để nhận dữ liệu đổ về.
- Font trong demo mình dùng là FontAwsome 5.9 vì vậy các bạn nên import font này vào trước nhé.
- Các bạn copy và dán code vào vị trí mà mình mong muốn, có 2 cách 1 là dùng hook để hook vào footer, 2 là các bạn copy và dán vào footer.
Bạn nào chưa biết cách chèn font awsome thì làm theo code này (Cách này không khuyến khích, theo mình nên tải bộ font về, nhưng cách này nhanh^^)
function add_font3(){
echo '';
}
add_action('wp_head','add_font3');
Đối với button này nó sẽ khác với button liên hệ all in one mà mình chia sẻ trước đây. Nó sẽ chia làm 3 phần HTML, CSS và JS các bạn pass nó vào các mục tương ứng nhé.
Bài viết mình sẽ chia làm 2 phần, 1 là sử dụng cho Flatsome ( Theme yêu thích của mình ), 2 là sử dụng ở tất cả mọi theme.
Phần HTML của button all in one phiên bản yêu cầu gọi lại.
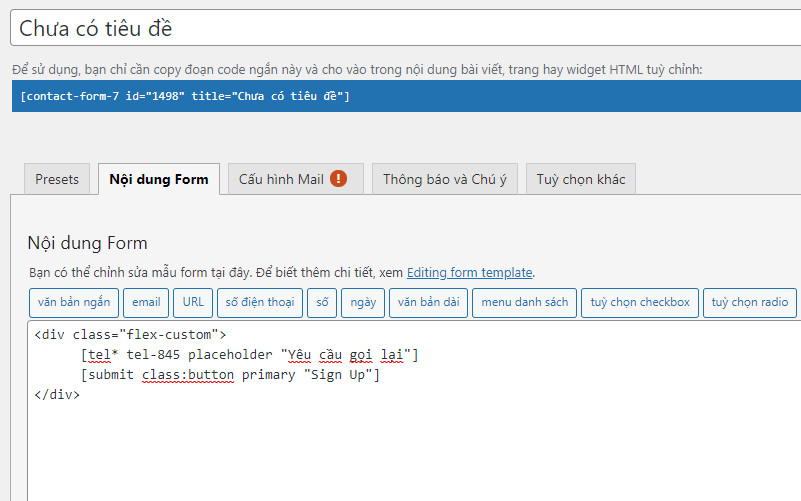
Đầu tiên các bạn tạo giúp mình 1 cái form contact form 7 với 1 input là số điện thoại và submit thôi nhé. Hoặc các bạn có thể copy đoạn này vào form của mình
[tel* tel-521 class:sdt-pt placeholder "Yêu cầu gọi lại"]
[submit class:button primary "Gửi"]

Sau đó đến phần HTML. Phần HTML này vì mình có sử dụng PHP nữa nên mình sẽ hook nó vào footer lun.
Lưu ý dòng số 6, bạn sửa lại bằng form của mình nhé.
Phần CSS của button all in one phiên bản yêu cầu gọi lại.
Phần CSS này các bạn paste nó vào file style.css hoặc vị trí CSS theme của mình nhé.
HTML và CSS đã xong, để trong mượt hơn, các bạn thêm phần JS này nhé.
Thêm JQUERY vào button all in one phiên bản yêu cầu gọi lại.
Như vậy là xong, chúc các bạn thành công.
4