Tài Liệu Wordpress
Hướng dẫn làm menu footer cực kì đơn giản với UX-Block và CSS
Bài viết này mình sẽ hướng dẫn các bạn làm 1 menu footer cực kì đơn giản chỉ với UX-Block và CSS. Các thánh HTML thì có thể không cần đọc bài này nhé ^^. Code dưới đây dành cho theme Flatsome nhé.
Link download hình demo: https://drive.google.com/file/d/1BKP66n480FtOuFdR9or2a3_zeV9C9bE1/view?usp=sharing
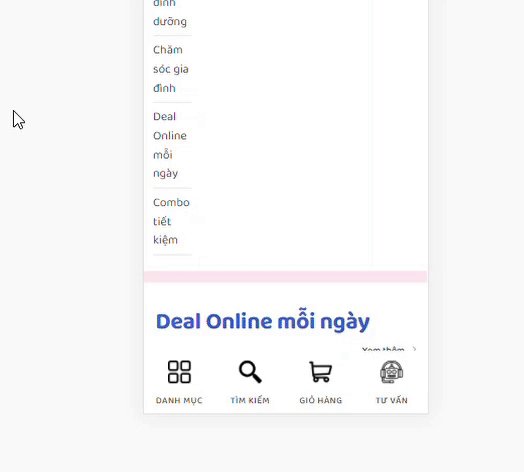
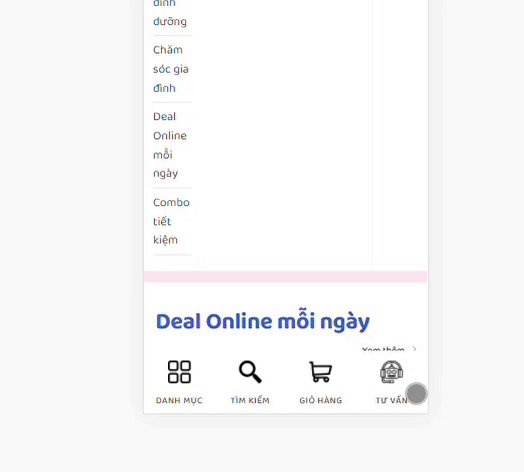
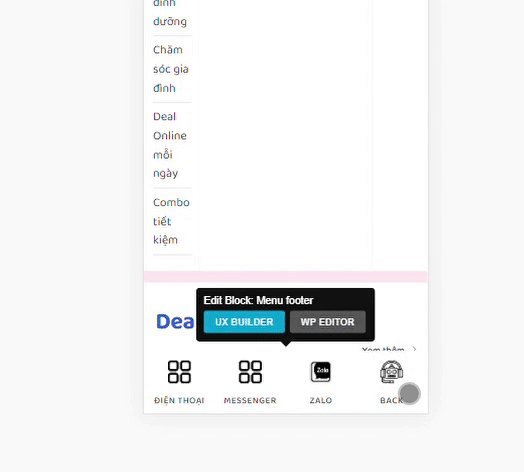
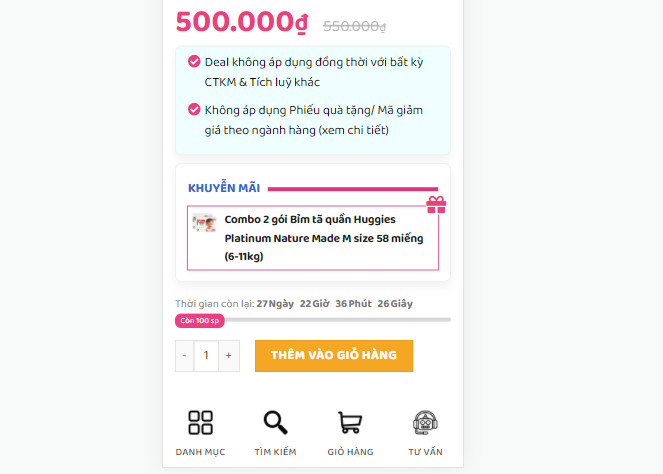
Demo sẽ như thế này

Tạo UX-Block chứa các icon.
Các bạn có copy đoạn shortcode mà mình đã làm sẵn, sau đó tạo 1 ux block với tên gọi Menu footer. Các bạn lưu ý giúp mình là đặt đúng tên này nhé, vì lát nữa code của mình gọi ra sẽ gọi uxblock với tên này.

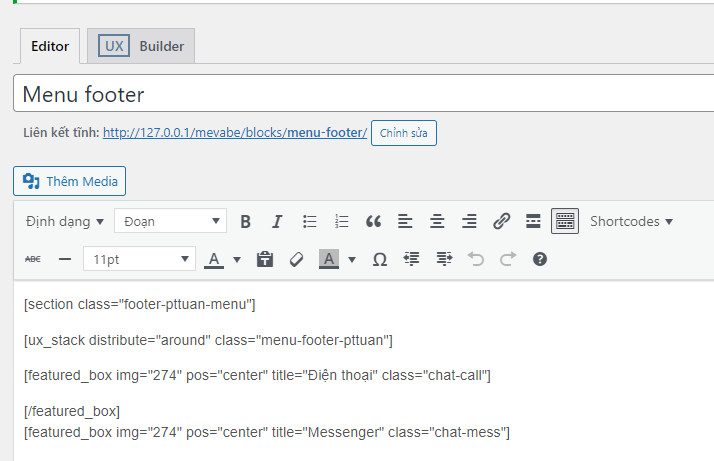
Sau đó các bạn dán giúp mình đoạn shortcode sau
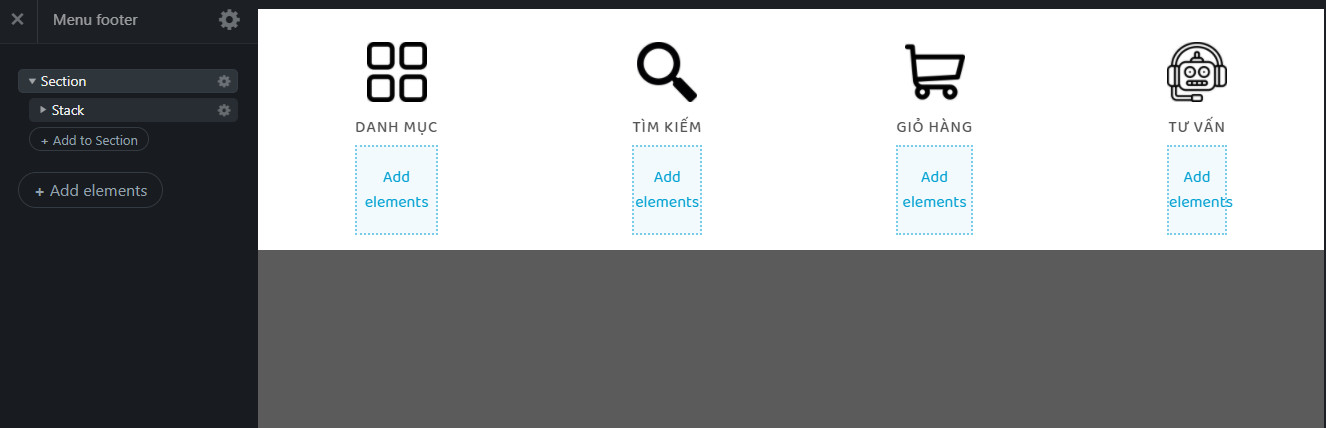
Các bạn quay trở lại xem bằng Builder sẽ như thế này

Với element ICON BOX, các bạn có thể sử dụng ảnh SVG hay ảnh tùy thích nhé, và thêm link vào tùy thích.
Sau đó các bạn thêm đoạn code sau để nó chỉ hiển thị trên mobile nhé.
function menu_footer(){
if(wp_is_mobile()){
echo do_shortcode('Block "menu-footer" not found
');
}
}
add_action('wp_footer','menu_footer');
Các bạn thấy chỗ block id mình để là menu-footer không? ĐÓ là lý do vì sao mình nếu các bạn nên đặt tên giống vậy, còn không thì các bạn sẽ phải sửa chồ này
Như vậy là xong, chúc các bạn thành công nhé.
Các bạn lưu ý: Vì mình sử dụng hàm wp_is_mobile(), nên khi các bạn F12 thì các bạn phải F5 lại 1 lần nữa nó mới nhận nhé, hàm này là hàm hiển thị cho mobile thôi

6