Tài Liệu Wordpress
Hướng dẫn thêm banner khuyến mãi ở trên cùng của theme Flatsome
Hôm nay mình sẽ chia sẻ cho các bạn 1 cái tip nhỏ để có thể thêm được 1 cái banner full hàng ngang ngay trên đầu của phần header, tip này được sử dụng cho theme Flatsome nhé.
Demo sẽ như thế này:

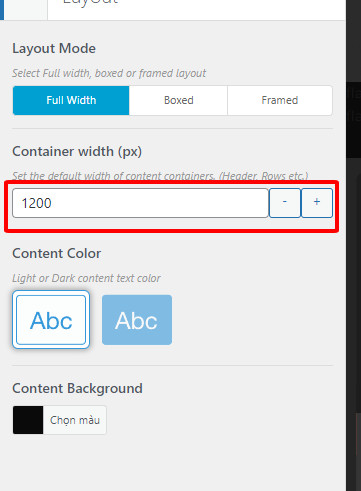
Đầu tiên các bạn chuẩn bị cho mình 1 tấm hình với chiều ngang có phần nội dung bằng với chiều ngang của layout mà các bạn lựa chọn.

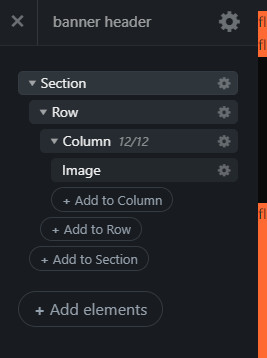
Sau đó tạo 1 Uxblock mới các bạn tạo giúp mình theo các element sau:

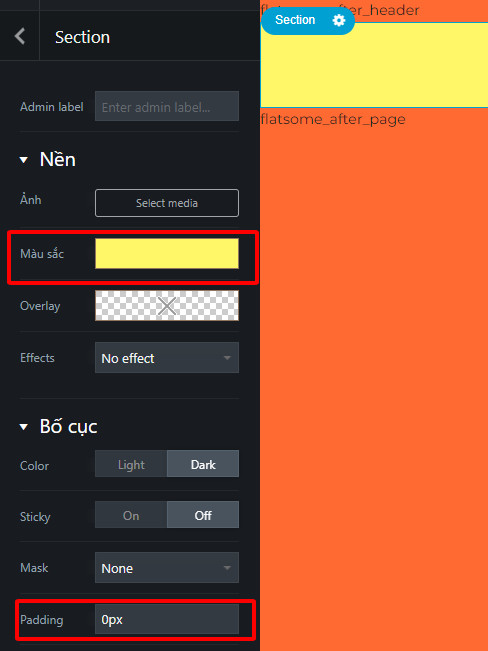
Element image thì các bạn thêm cái hình banner 1200px ban đâu vào, đối với các section bạn thay màu background trùng vs màu của banner 1200px nhé.
section các bạn chỉnh padding:0.

sau đó các bạn dán đoạn function sau vào file functions.php nhé

function add_block_header_top(){
echo do_shortcode('Block "banner-header" not found
');
}
add_action('flatsome_before_header','add_block_header_top');
Sau đó các bạn thêm 1 chút css là nó sẽ trở nên gọn hơn.
#wrapper>.section .col{
padding:0
}
Như vậy là xong, tận hưởng kết quả nhé, chúc các bạn thành công.
3

